Cara membuat SSH Premix sendiri

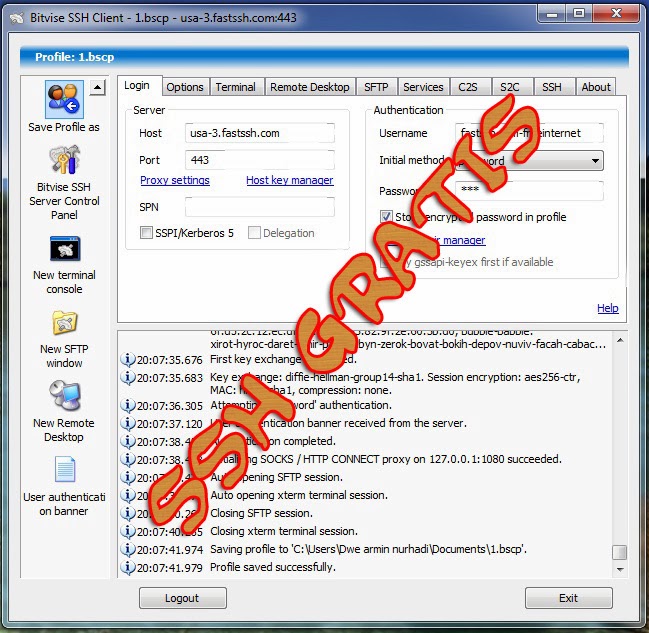
Cara membuat SSH Premix sendiri Kali ini saya akan menshare Cara membuat SSH Premix sendiri Oke langsung aja kita kecaranya 1. Kunjungi Situs ini..klik disini 2. Kemudian pilih server dan klik "Create SSH Account " 3. Masuk kan "user nema" dan "password" untuk ssh anda dan klik "buat akun" 4. Perhatikan Gambar dibawah ini Ket : Nomor 1 : User name ssh anda Nomor 2 : Password ssh anda Nomor 3 : Host ssh anda Nomor 4 : Port ssh anda Semoga bermanfaat sekian dari embahkong tarjun covas moga bermanfaat Baca juga. . Cara Download Full Speed di Mediafire (Tampilan 20... Cara Menggunakan Internet Gratis SSH Tutoial Membuat Akun SSH Sekali Klik Tanpa Daftar Memunculkan Deskripsi (Alinea Pertama) Posting di ... Template Fastest Magz Modifikasi Terbaru Gratis Cara Membuat Daftar Isi/Sitemap Blogger Cara Mudah Membuat Recent Post (Artikel Terbaru) Cara Membuat Breadcrumbs SEO Blogger Cara Memasang Kome