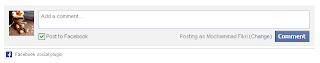
Memunculkan Deskripsi (Alinea Pertama) Posting di Share Facebook

cara memunculkan deskripsi (alinea pertama) posting saat di-Share ke Facebook. Dulu pernah coba, tapi gagal terus, makanya disimpan saja kodenya. Berkat pertanyaan seorang pengunjung blog ini,embahkong coba lagi kode untuk memunculkan deskripsi di Facebook dan hasilnya... Sukses! Biasanya, saat posting blog di-share atau like/send ke Facebook, yang muncul cuma foto dan judul doang, gak ada tambahan kata-kata sebagian alinea pertama. Entah kenapa, dulu gagal, kali ini berhasil. Dulu kurang teliti kali ya....?! ^_^ Ini dia cara memunculkan deskripsi posting di share facebook yang CB Blogger lakukan dan berhasil : 1. Simpan kode berikut ini, tepat di atas kode <data:post.body/> . Jika ada lebih dari satu <data:post.body/>, simpan di kode <data:post.body/> kedua ( seperti yang dilakukan di template blog Johny Wuss ini). <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.snippet'> <meta expr:content='d